Changing the background of your Weebly website is one of the easiest ways to personalise your website. This one simple step can suddenly transform your site from looking like a standard template into one which better reflects your professionalism and business.
You do need to delve into the code behind the scenes, but the beauty of Weeby templates is that their editor shows you the update as soon as you make the change. So even if you don’t really understand CSS, with some trial and error you can quickly work it out.
Step 1: Find the CSS code to edit your Weebly website
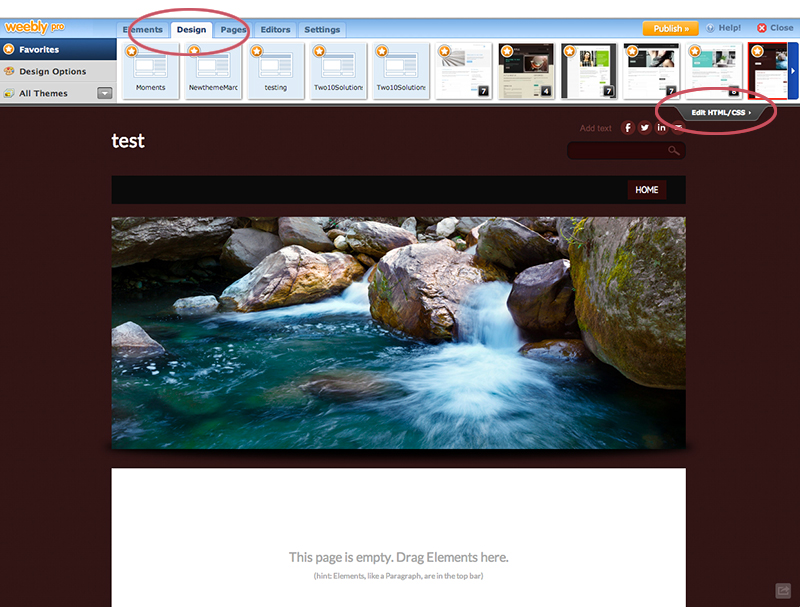
We’re going to use one of the pre-defined Weebly templates as our example to work on. Click on the Design tab and then click on Edit HTML/CSS.
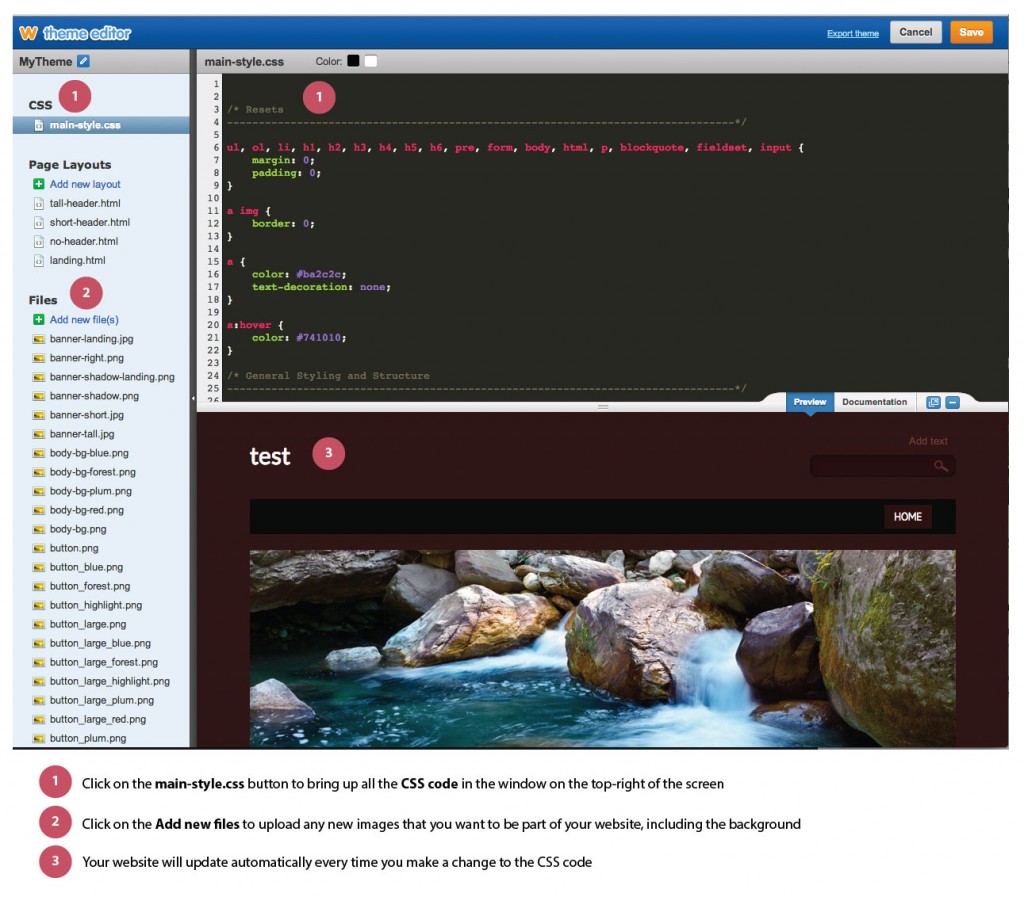
You will see a screen displaying all the HTML and CSS code that is driving your website template. Don’t worry if you don’t understand how it all looks, we will only be interested in changing a couple of small things to update your website background.
Step 2: Upload your new background image
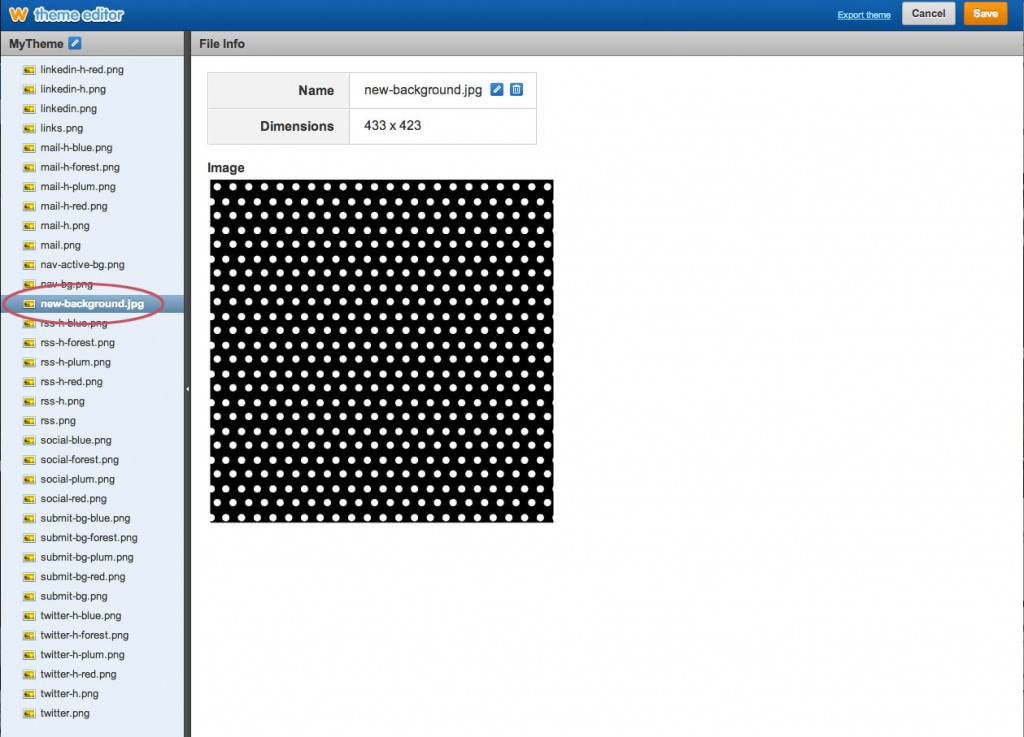
Click on the Add new file button and browse to the image that you want to use as your background. For our example, we’ve named our image “new-background.jpg”
The editor will put your image into the existing list in alphabetical order. If you click on it, you will then get a preview of the image, as well as the option to rename or even delete it.
We’ve gone with some striking polka dots to make sure you can see the difference!
Step 3: Upate the code
This is the bit you may find scary, but don’t be. It’s really very easy!
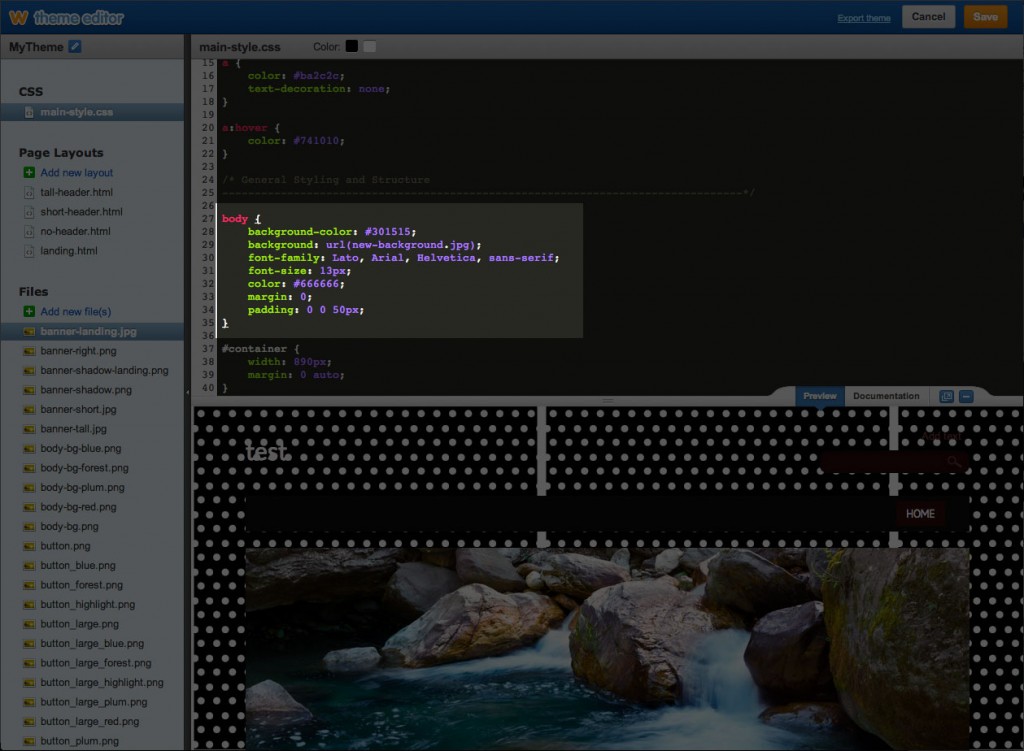
Go back to the main-style.css section and scroll through the code until you find a body { } tag. The templates are all set up slightly differently, and so the code is not identical from one to the next. However, what you are looking for will look something like this:
body {
background-color: #301515
background: url(body-bg-red.png);
font-family: Lato, Arial, Helvetica, sans-serif;
font-size: 13px;
color: #666666;
margin: 0;
padding: 0 0 50px;
}
The part that interests us is the background url element. Simply replace the name of your new image file and it will update the background of your entire website. So, for our example, we have changed the code to read:
background: url(new-background.jpg);
And now our site has polkadots as the background!
Step 4: Image size
One last thing to bear in mind is the size of the image you upload. If you want 1 single image across the entire background of your site, make sure you size it correctly for the website.
The background image size should be a maximum of 481px by 320px. A smaller image size would also work, but you might have to experiment to get it just right.
If you do use a smaller image, and you want it to repeat across the background (which is what we have done with our polka dots up there), then you just need to add repeat or no-repeat to the code.
background: url(body-bg-red.png) repeat; – this will repeat your image as a pattern across the background.
background: url(body-bg-red.png) no-repeat; – this will show just 1 instance of your background image.
Step 5: Save and close to return to your website
The editor will have given you a preview of how your new background looks as soon as you update the code.
If you’re happy, hit the Save button in the right corner. If you think you’ve mucked it up, hit the Cancel button and none of your changes will have been actually applied to your website.
If you would like some help with your website design, we work with clients across many platforms including design for Weebly websites.





Hi,
I signed up to your email list and received the free social media icons. Thank you, but how does one install them into weebly? I can’t see any instructions in the presentation. The file wouldn’t open at first, but I found a program it opens with. The document seemed to open fine, all the social media icons are visible. It’s possible I’m missing something because I’ve never seen this kind of document before. I have no idea how to install them into weebly. Weebly has a widget element, into which you can enter custom code. I was expecting something like that. Otherwise, aren’t the icons just pretty pictures which won’t function? I’d appreciate your help to understand this.
Best wishes,
Louise.
Hi Louise,
The icons are JPGs that can be copied/pasted into documents, or uploaded to your website as image files. They don’t come with code…sorry if that was your understanding.
Thanks,
Cathy